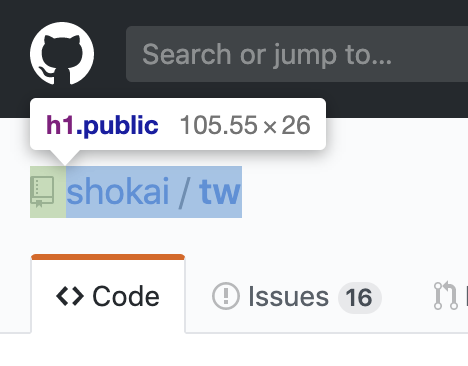
強調したい文字を半角 * で囲むと、強調になります: Markdown# ヘッダー文字列設定 header ヘッダー文字列 # フッター文字列設定 footer フッター文字列 # サイズ指定 43 と 169 が設定できた size 169 marp true style sectiontitlepage * , h1{textalign center;} sectiontitlepage{backgroundcolor #AA0} header, footer{textalign center;}<!Markdownはデカイ文字を書くのに便利 あなたが#を書く時、プラットフォームもまた<h1>を宣言しているのだ https//gyazocom/0f4ddd1ca7a57ee4ec805c ScrapboxについてはScrapboxに見出しの記法は存在しないを読んでね 以下、理由などを詳しく書く 酒を飲んで色々考えた markdownはとにかくデカイ文字が簡単に書ける事が便利なだけなのでは? 宣言した文書構造

Help Markdown記法 Docs Esa Io
Vscode マークダウン 文字サイズ
Vscode マークダウン 文字サイズ-タスク、Wikiの作成管理ができるマークダウンサポートを備えたメモアプリケーション「Notion」の基本的な使い方に関して(登録〜基礎的な使い方を解説) STEP 1 STEP 1 Notionとは officeソフトでいう、エクセル・ワード・パワーポイントの要素を全て記法 画像 書き方 文字サイズ 改行 使い方 マークダウン サイズ エディタ インデント typora markdown pandoc




Webエンジニアが書く Markdown覚書 おぼえがき とテクニック Hajimeの妄言とtechの部屋
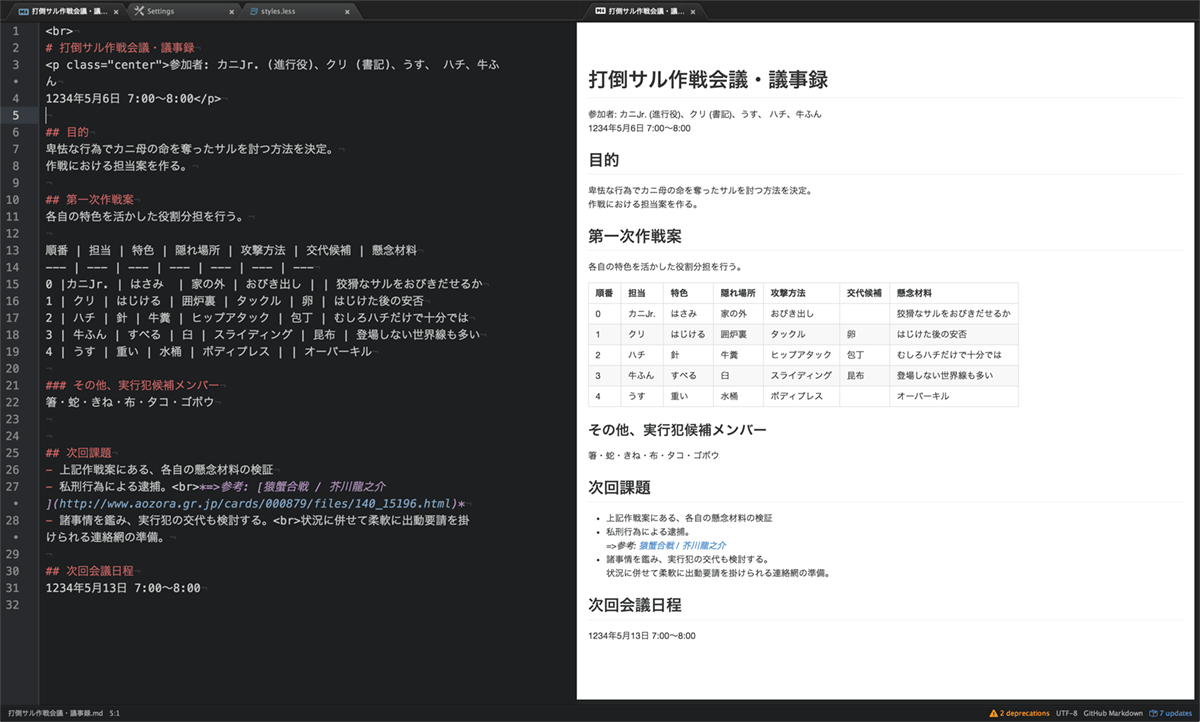
一般的なMarkdown記法でフォントサイズを指定することはしませんし、この部分はスタイルシートの役割だと思います。 Markdown ファイルの1行目に style 要素を記述し、style 要素の中で fontsize プロパティを指定すればできると思います。 セレクタ(以下の例では markdownbody)は markdown の処理系などによって異なると思うので、適時変更してください。 セレクRマークダウンの下付き文字は正常に動作しています。 たぶんこれは古い投稿です。 私はRStudioバージョン Rバージョン34をMacで使用しています。 下付き文字 : H〜2〜Oは液体です。 上付き文字 :2 ^ 10 ^は1024です。DropDownOpeningEventArgs クラスのByTouch プロパティはドロップダウンウィンドウがタッチ操作によって表示された場合にTrueを返します。 以下は日付コントロールでドロップダウンカレンダーがタッチ操作で表示されたかどうかによって、カレンダー内の文字の見え方を変更する場合のサン
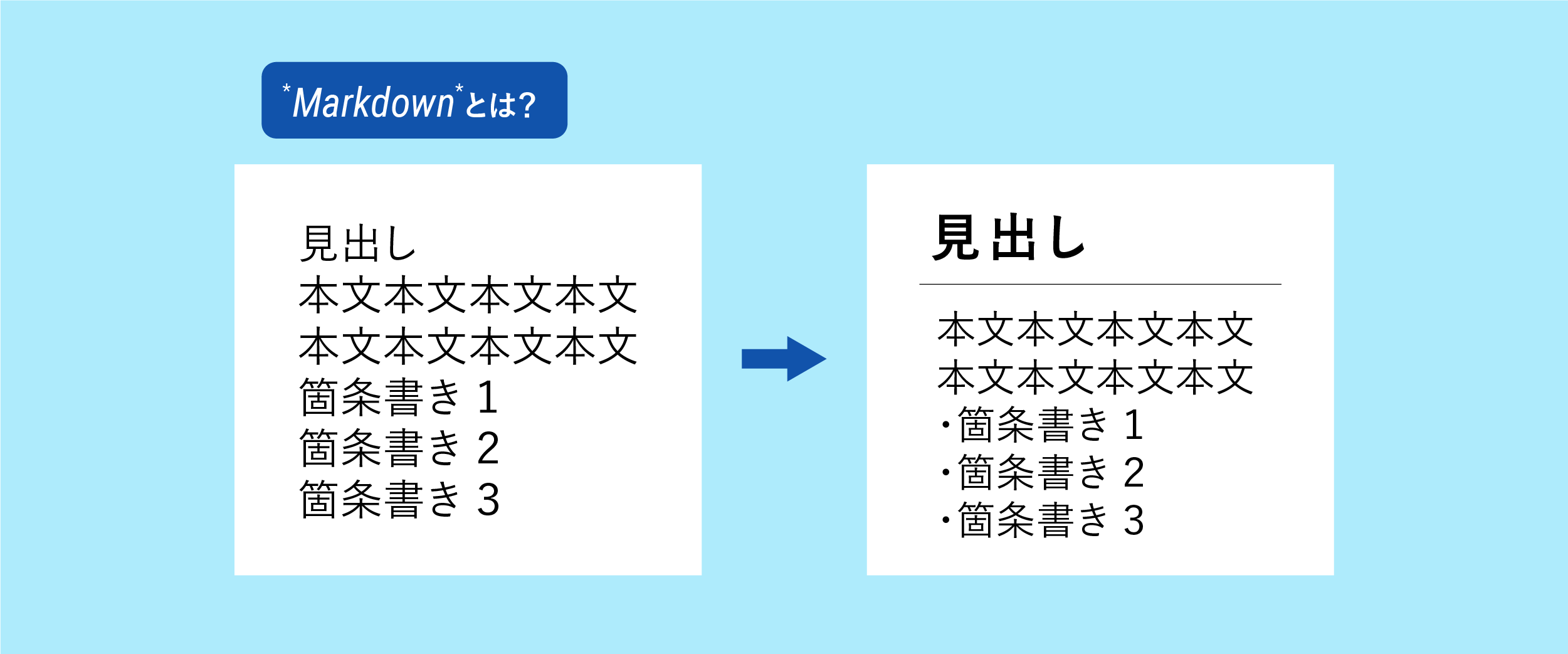
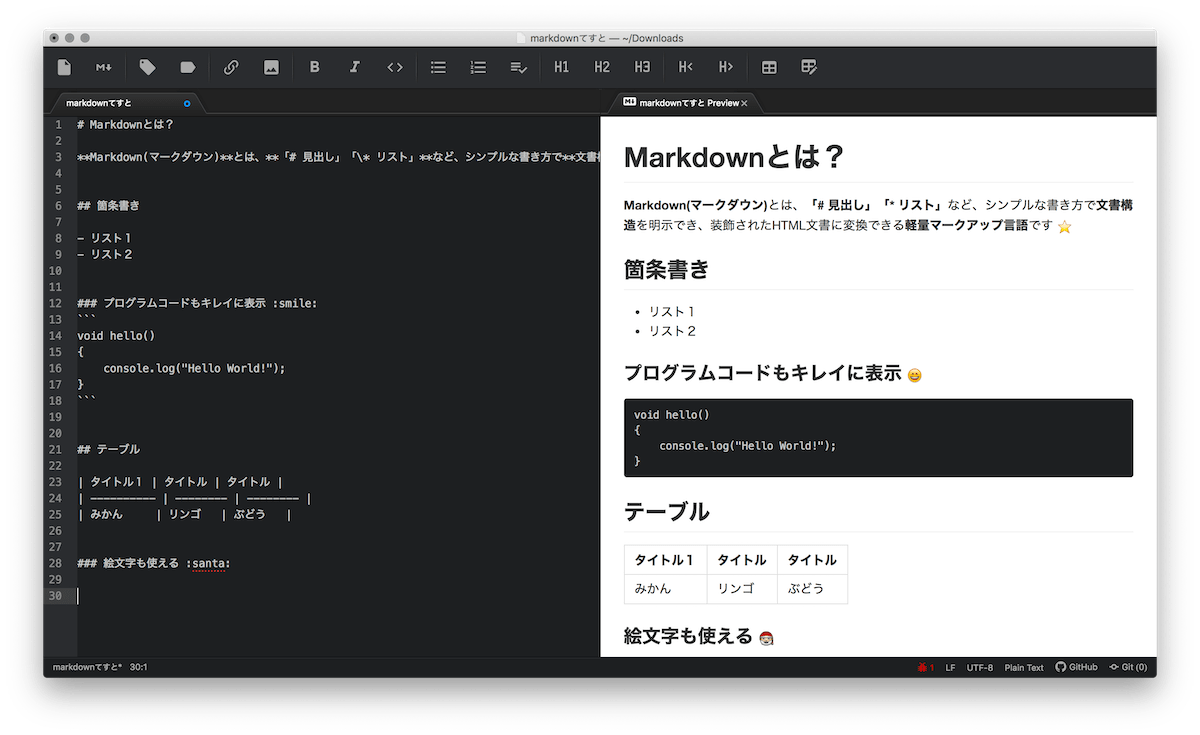
マークダウン記法は簡易的に使うこと多いので、あまり使いませんが、また別の記事で紹介できたらなと思います。 じゃあ、何(どのテキストエディタ)にマークダウン記法で書けばいいの?となると思いますが、私は atom を使用しています。Markdown(マークダウン)は 文章を記述するための記法(マークアップ言語) の一つです。 Markdown(マークダウン)とは、メールを記述する時のように書きやすくて読みやすいプレーンテキストをある程度見栄えのするHTML文書へ変換できるフォーマットとしてジョン・グルーバーによって開発されました。 以下の特徴があります。 簡単で覚えやすい記述 文章の構造マークダウンの「定義」出力のエラーを修正しました。 置換文字列に{\i}や{\i{%04d,i=10,d=10}}を指定すると、{1,2,3}や{0010,00,0030}の番号で置換します。 サイズが3MBを超えるテキストのオープンを修正しました。
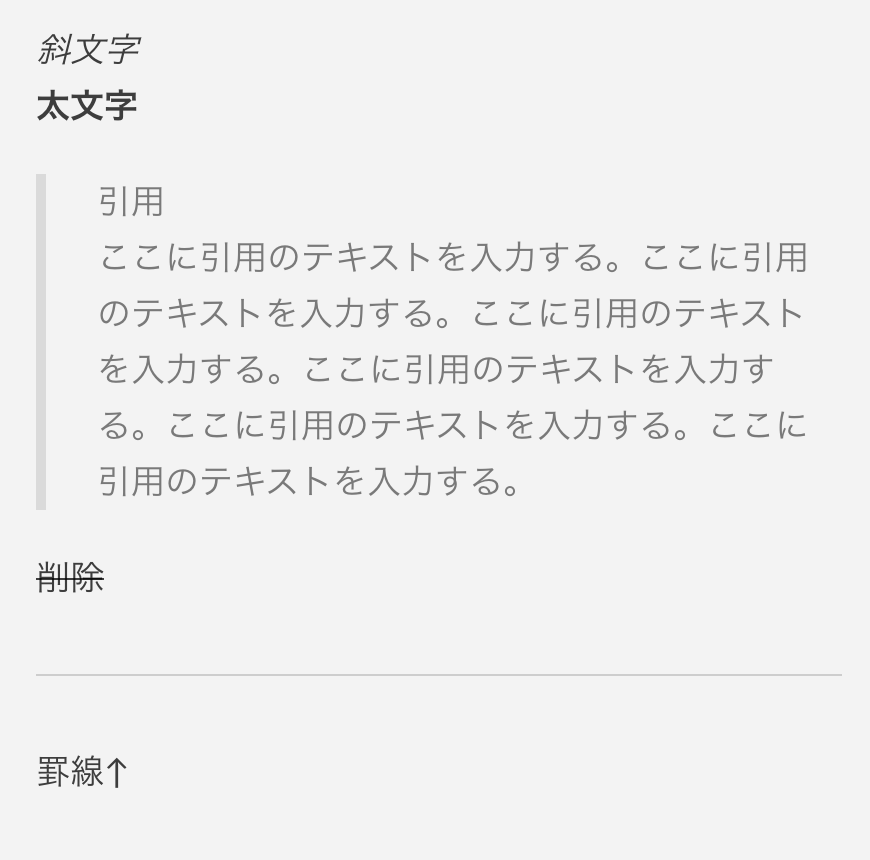
マークダウン記法(文字装飾) 太字 **から**まで からまでwz拡張 斜体 *から*まで 下線wz拡張 _から_まで ルビwz拡張 《から》まで |親文字《ルビ》 リンク リンク文字列(url) リンクidによるurlの別行指定にも対応 イメージの埋め込み!Height = >は機能します。 — BK Batchelor 980 MarkdownでHTMLを使用するだけです。 <img src=drawingjpg alt=drawing width=0/>下記2つにチェックを入れます。 空白を無視する ドロップダウン リストから選択する 「元の値」の箇所に『,』半角カンマ区切りでリストを入力し、「OK」をクリックします。 そうするとプルダウンメニューを配置するセルに が表示されるのが分かります。 をクリックすると先程入力したリスト項目が表示されます。 このままのプルダウンメニューの幅




Django ブログアプリにマークダウン Django Markdownx を構築しカスタマイズする




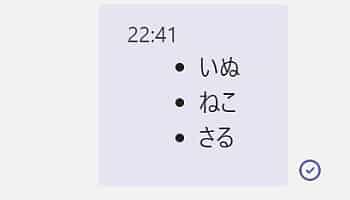
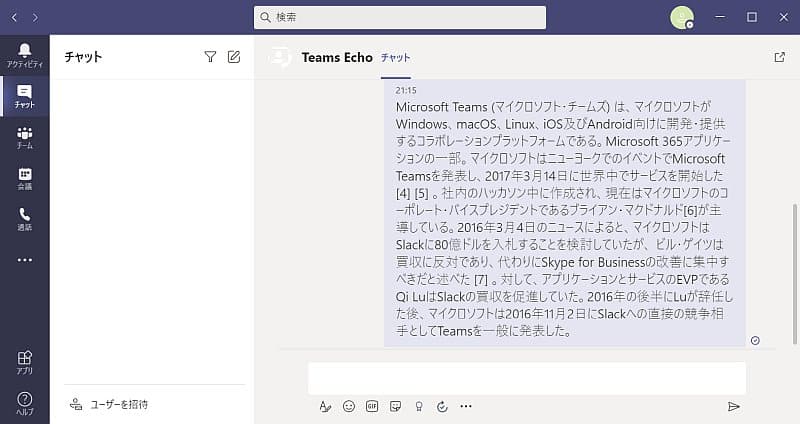
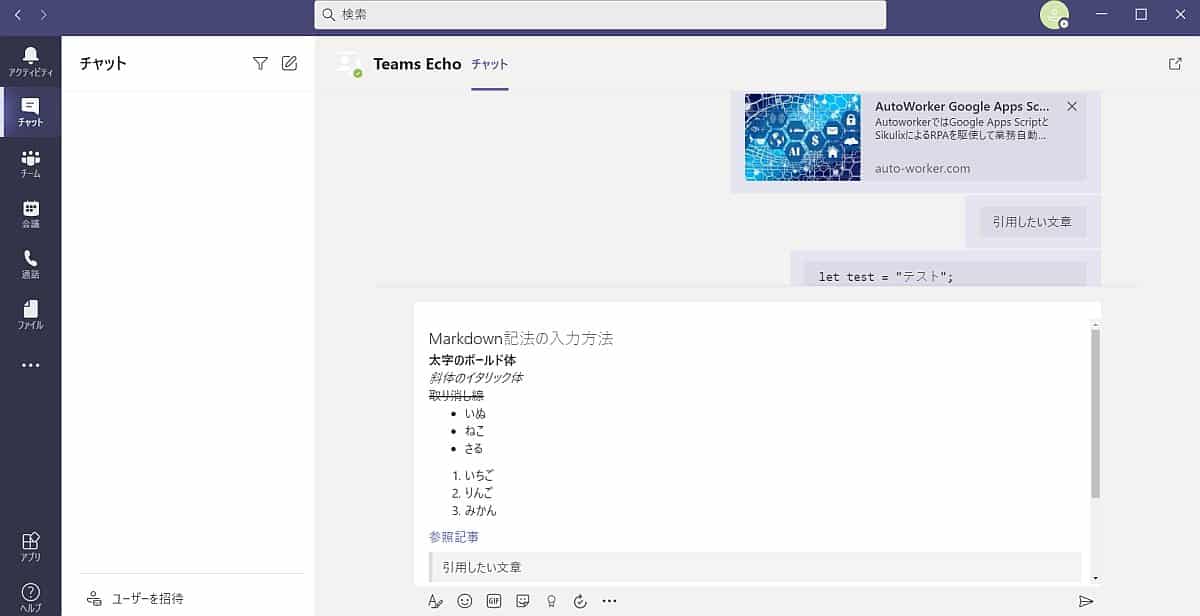
Teamsチャットで利用できるmarkdown記法 マークダウン 解説 見出しや引用 コードブロック Autoworker Google Apps Script Gas とsikuliで始める業務改善入門
試験問題:21年5月試験 試験問題:21年1月試験・3月再実施 試験問題:21年2月1級実技試験 試験問題:年9月・10月1級実技試験URLを書けばそのままリンクに、テキストにしたい場合は リンクしたいテキストに続けて (URL)という形式で記述します。 ショートカットキー Windows: Ctrl k Mac: command k 01 ウェブジェネ (https//webgeneralistcom) ちなみに、リンクを別タブで開くための「target="_blank"」をつけるマークダウンは17年10月時点では無いようです。 2 チェックボッ/04/18Visual Studio Codeを活用するためのテクニックや、ベンリな拡張機能などを紹介する新連載がスタート! 今回はMarkdownのプレビューの方法を紹介。




マークダウン Markdown とは よく使うマークダウン記法まとめ デザイナーになりたい人のためのデザイン独学ブログ Yososhi




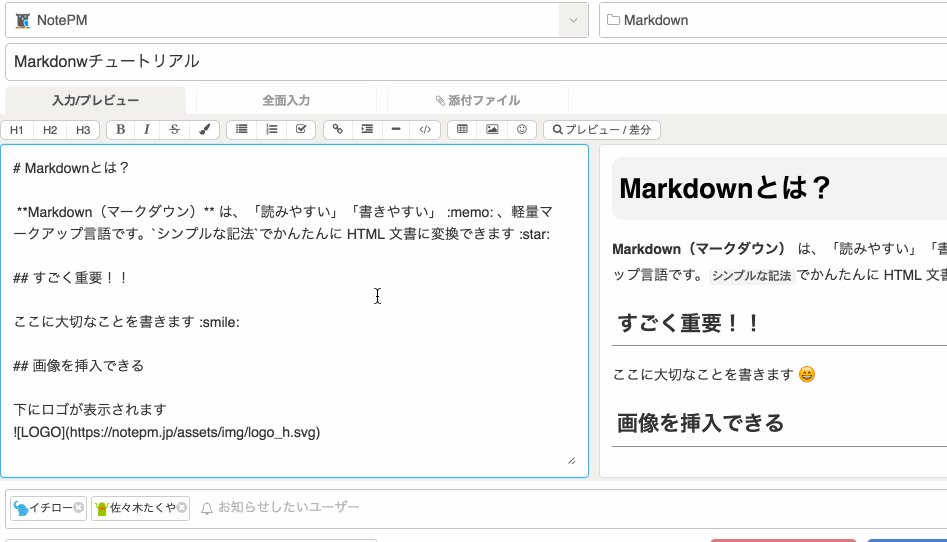
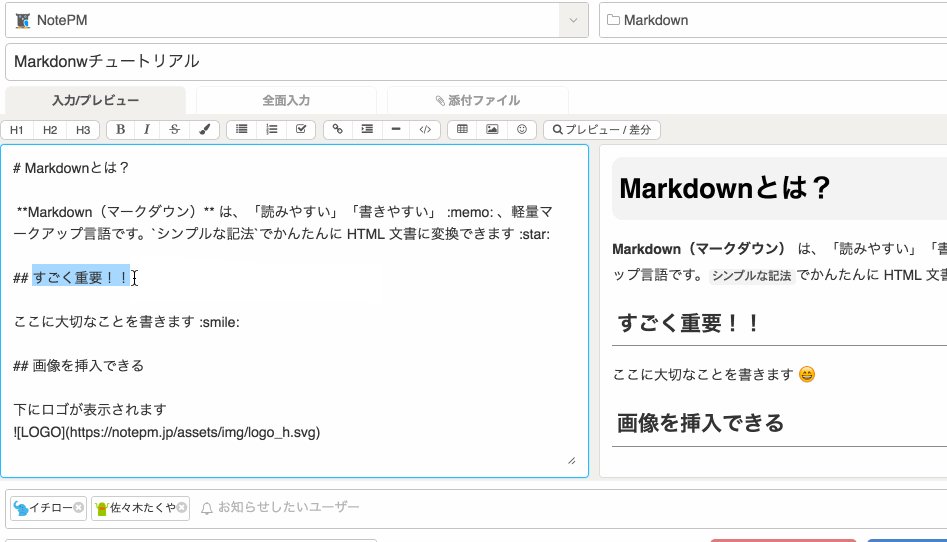
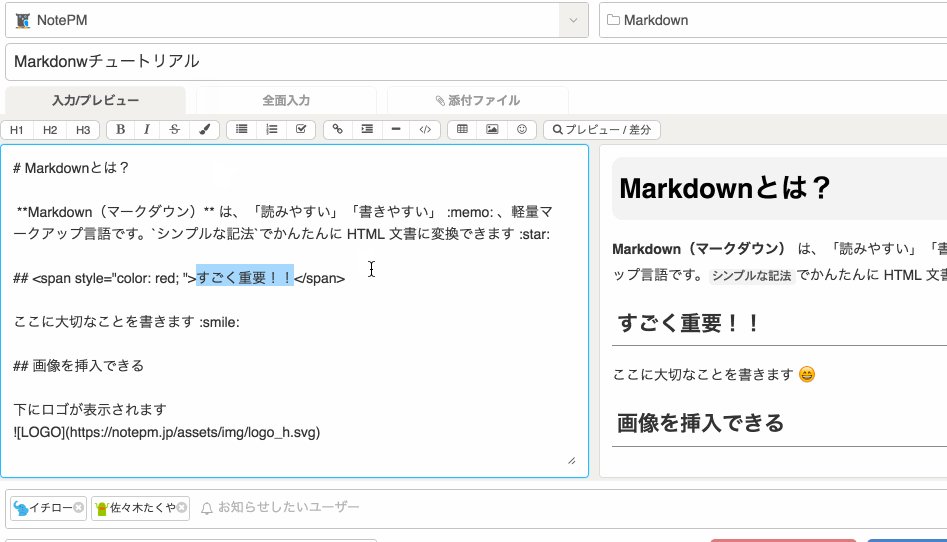
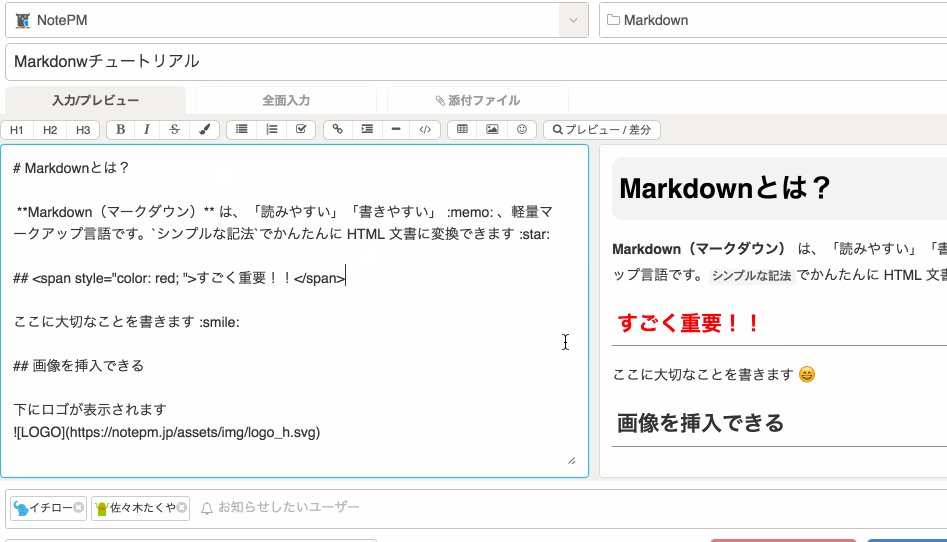
Markdownで文字のサイズや色を変えたい
または style 属性経由( GitHubではサポートされていません ) <img src=drawingjpg alt=drawing style=width0px;/>プログラミング tshope RailsでマークダウンGem「redcarpet」を使ってRailsにMarkdownを実装 今回の記事は、Railsにマークダウンを実装する方法を紹介しようと思います。 今回使うのはライブラリ(Gem)の「redcarpet」です。 前置きはさておき早速始めましょう。当サイトは Gatsby でマークダウンを利用してブログを書いています。 標準だと、static フォルダ配下か、マークダウン内から参照している画像ファイル ※ くらいしかgatsby build したときにコピーしてくれません。 マークダウン内からリンクしたファイルも、public にもっていってくれるように




Markdown記法 書き方 見出し 表 リンク 画像 文字色など Notepm




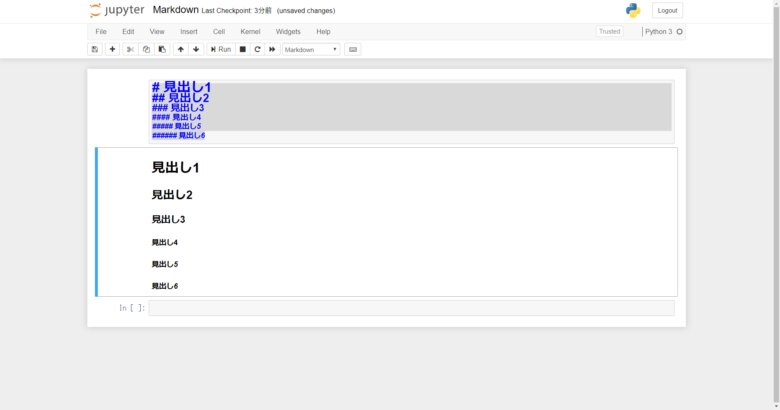
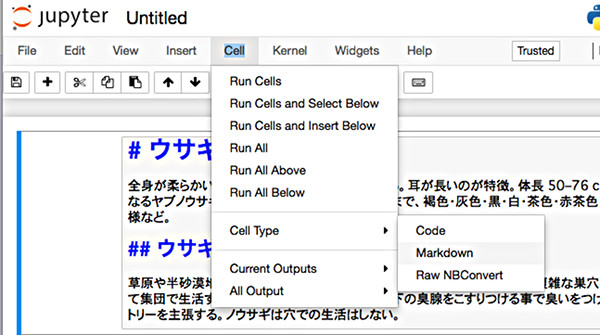
Jupiter Notebookの使い方其の2 Markdown記法について Macでインフォマティクス
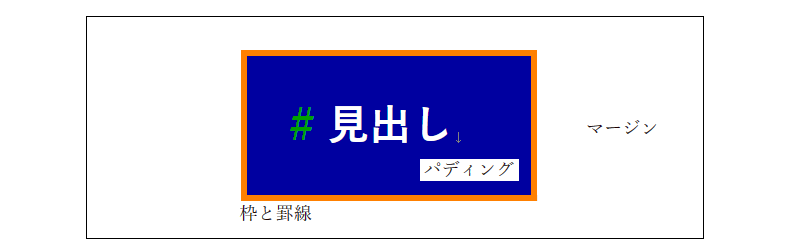
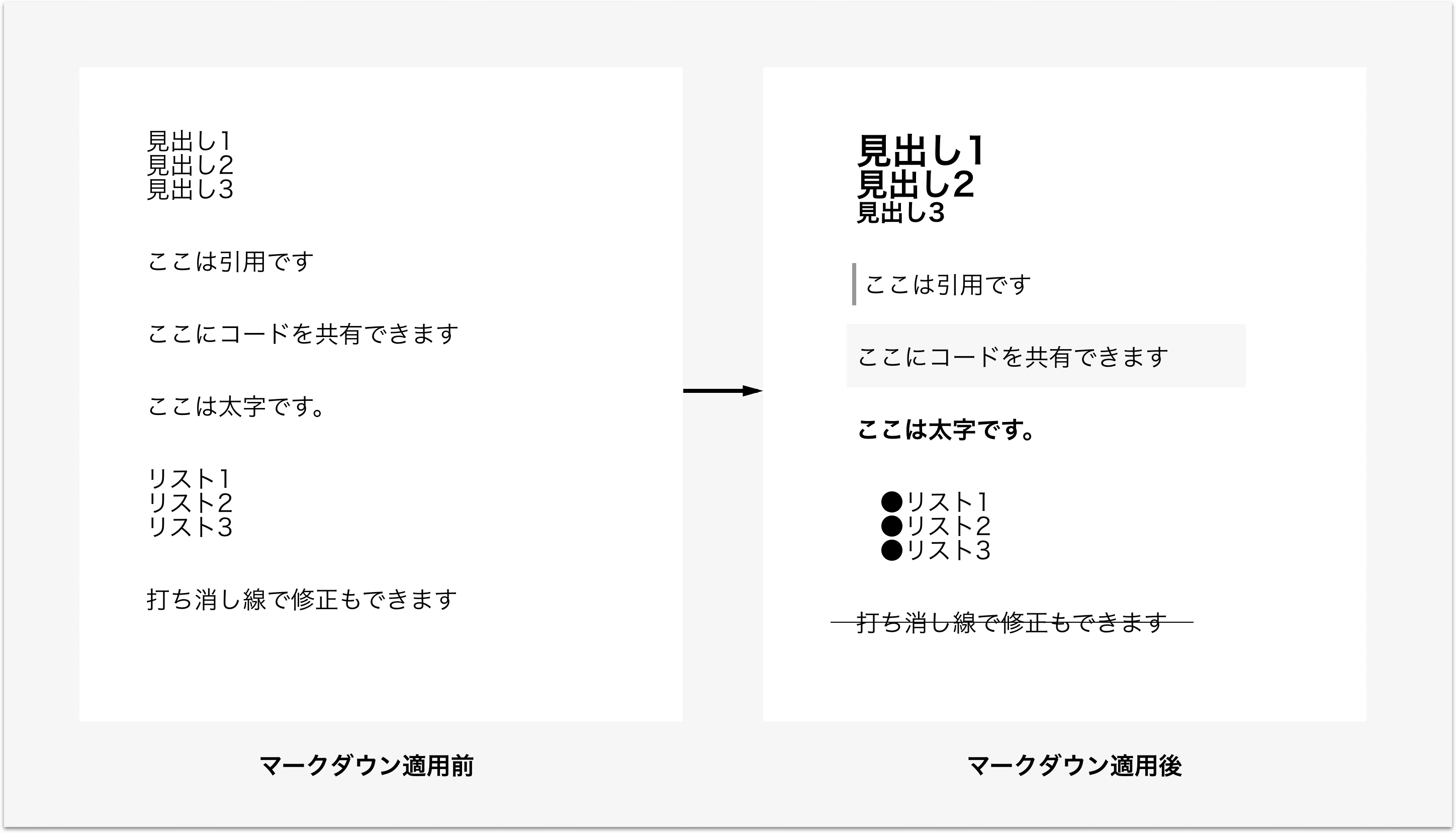
会議の議事録や社内ドキュメント、自分用のメモを効率化するのにおすすめなのが「 マークダウン (記法) 」です。 マークダウン記法を使うことで、見出しや強調などの文字装飾が簡単にできるので、すぐに読みやすい文書が作成でき、業務効率が上がります。 そこで今回は、簡単に文字装飾ができてしまう「マークダウン (記法)」の基本と使い方について解説し文字の大きさ 文字の大きさを変更できます 常用漢字のチェック テキストで使われている表外漢字(常用漢字表に含まれない漢字)と人名用漢字を確認することができます。




マークダウン 記法 とは 基本的な書き方やおすすめテキストエディタを解説 テックキャンプ ブログ




マークダウン記法とは マークダウンの書き方を網羅的に解説 Backlogブログ




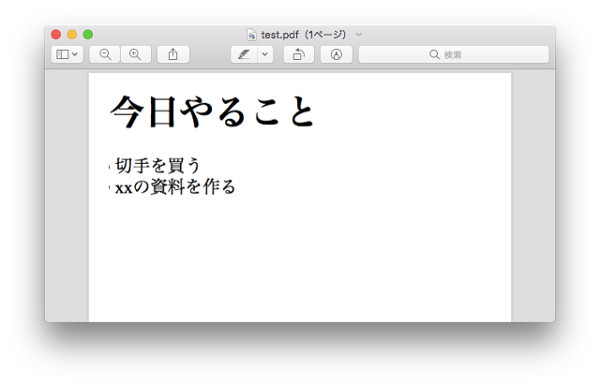
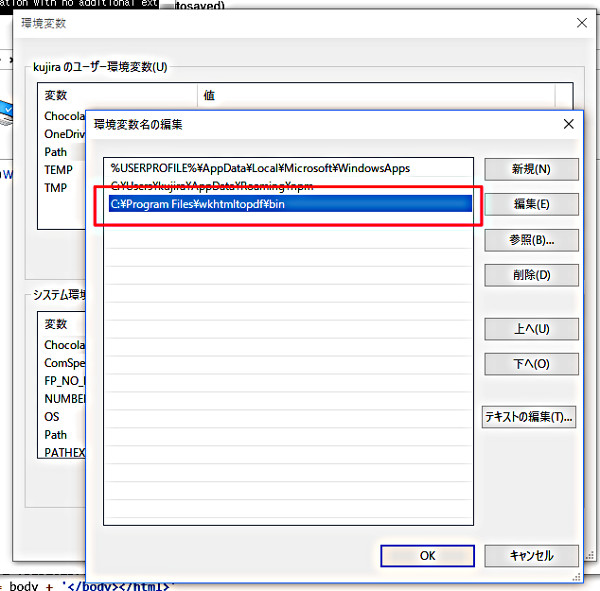
ゼロからはじめるpython 21 Markdown記法で書いたテキストをpdfで出力しよう Tech



第3回 レポつく自由自在 R Markdown基礎文法最速マスター R Markdownで楽々レポートづくり Gihyo Jp 技術評論社




Webエンジニアが書く Markdown覚書 おぼえがき とテクニック Hajimeの妄言とtechの部屋




はてな Markdown 蛍光ペンやらただの太字やらの備忘録と記号の変化 Blue Hip 尻の青いのブログ




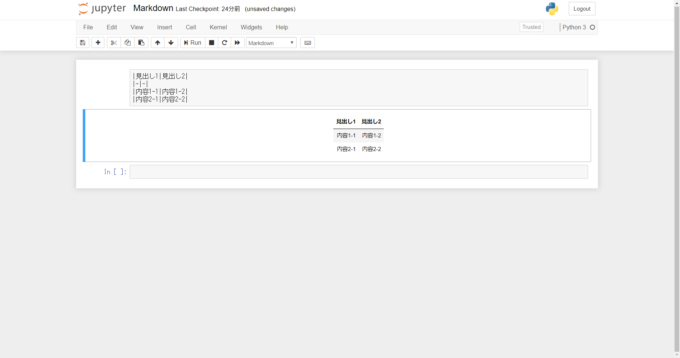
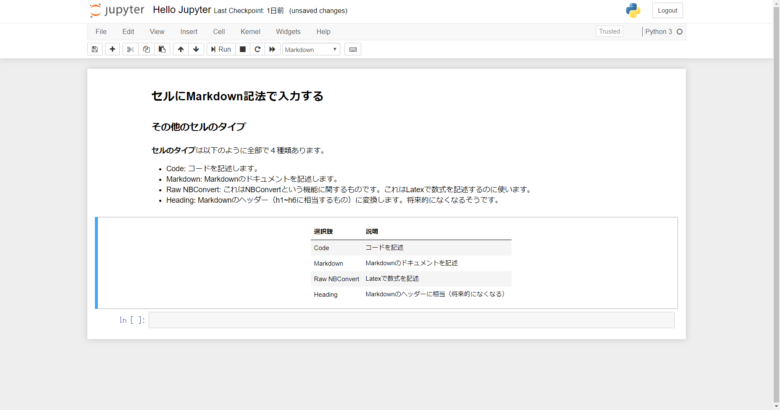
Python初心者向けjupyter Notebookでセルにmarkdown記法で入力する方法




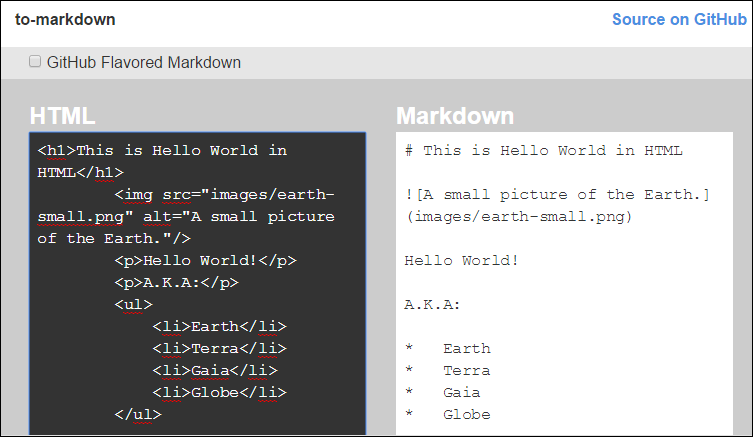
Markdownの使い方 一緒に覚えておきたいhtml付き Yutakaのpython教室




Teamsチャットで利用できるmarkdown記法 マークダウン 解説 見出しや引用 コードブロック Autoworker Google Apps Script Gas とsikuliで始める業務改善入門




第21章 R Markdown Html Rで計量政治学入門




Atomのmarkdown Previewのフォントを変更する方法 Qiita




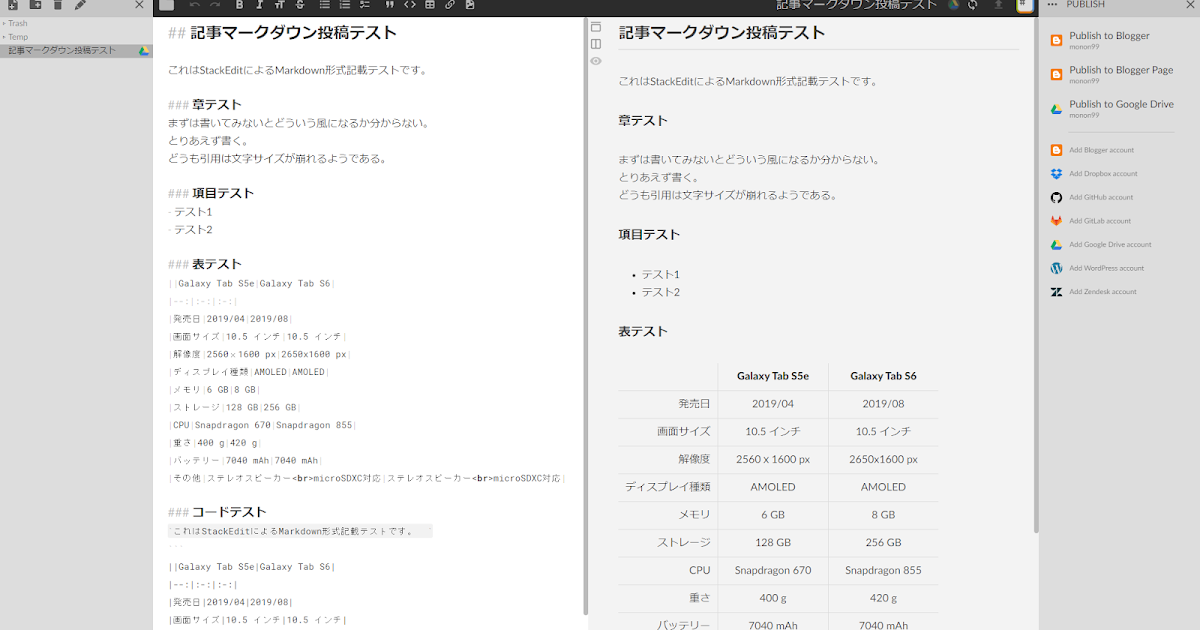
記事マークダウン投稿テスト



Markdownify Markdown記法部分をカラーリング Moongift




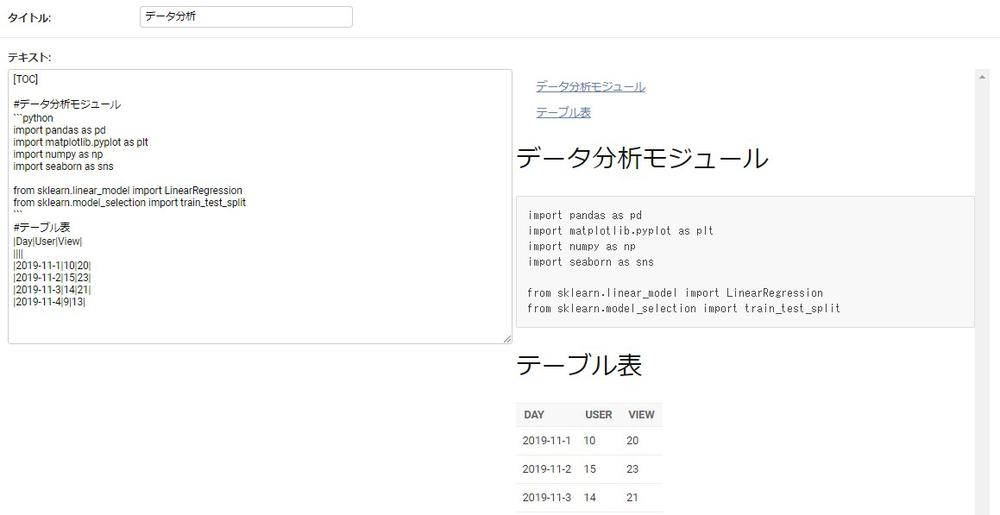
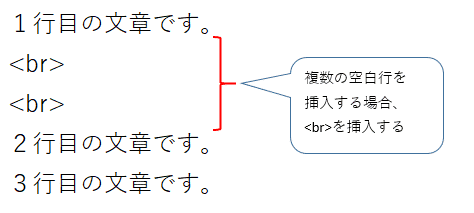
図解 Markdown記法の書き方を徹底解説 改行 表 画像 リンク 箇条書き方法などの例 Ai Interのpython3入門




ゼロからはじめるpython 21 Markdown記法で書いたテキストをpdfで出力しよう Tech




Twitch Twitchパネル編集方法 Markdown マークダウン の使い方 Jpstreamer




Qiita マークダウン記法 一覧表 チートシート Qiita




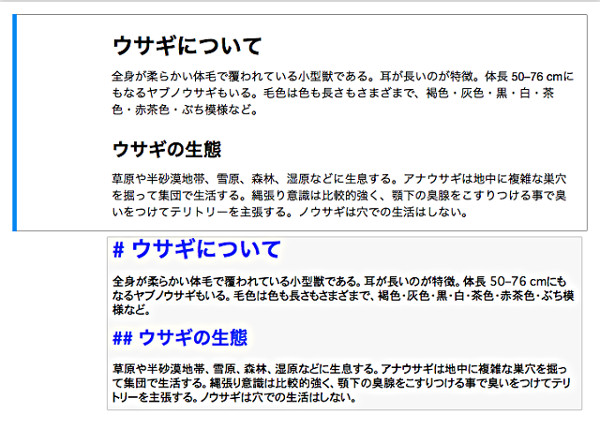
Markdownはデカイ文字を書くのに便利 橋本商会




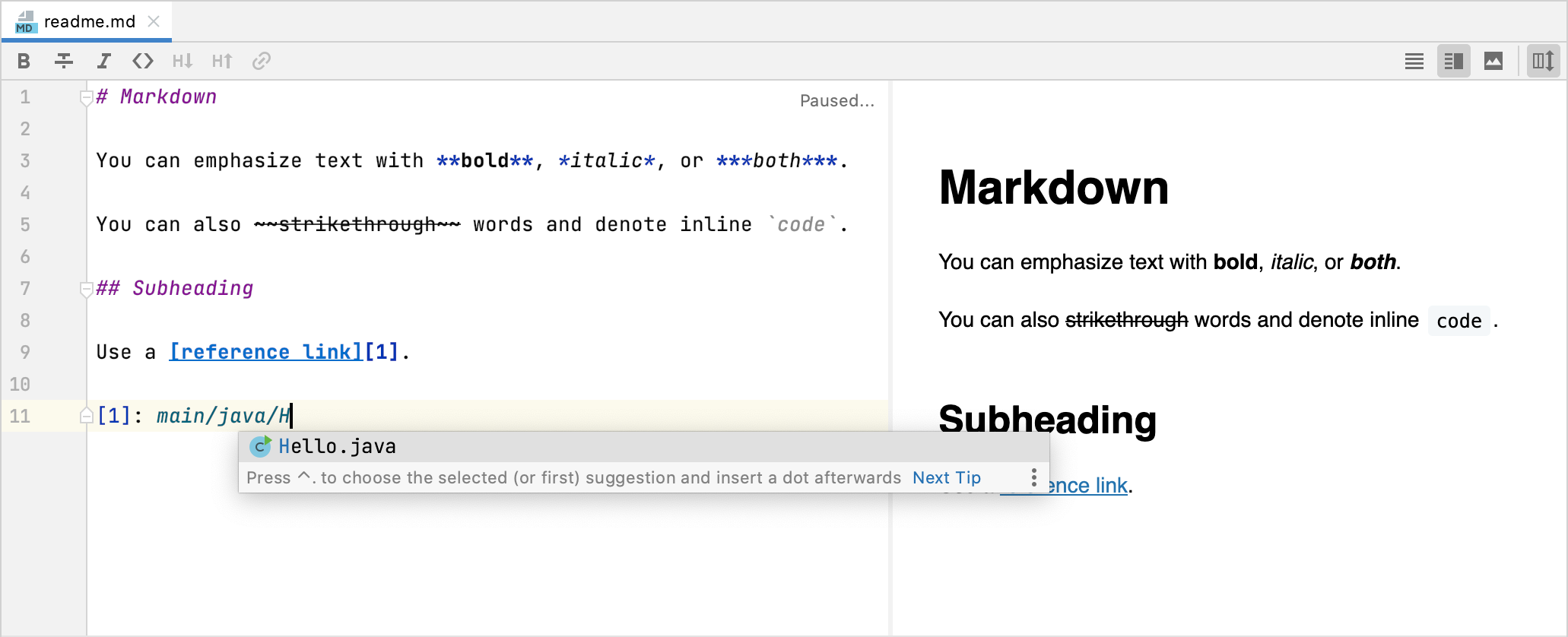
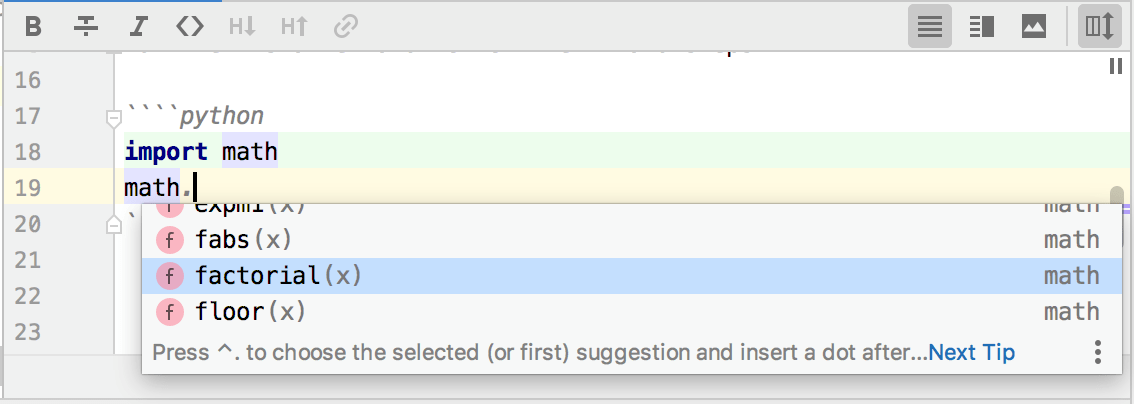
Markdown Intellij Idea




Markdownで文字のサイズや色を変えたい




ツールバーから文字の装飾が可能に Qast




Qiita記事 Markdown 画像横並びの神となる Qiita




Markdownで文字のサイズや色を変えたい




解説文書を書くならマークダウンよりもgoogleドキュメント パンセのタネ 日本トップクラスのhubspotテック企業 株式会社パンセ




はてなブログ マークダウン Markdown で画像の横幅と高さを指定する方法




Atomを使ったmarkdown マークダウン 記法の始め方 Atnr Net




Qiita マークダウン記法 一覧表 チートシート Qiita




解説文書を書くならマークダウンよりもgoogleドキュメント パンセのタネ 日本トップクラスのhubspotテック企業 株式会社パンセ




マークダウン記法のおさらい Colorkrew Blog




Webエンジニアが書く Markdown覚書 おぼえがき とテクニック Hajimeの妄言とtechの部屋




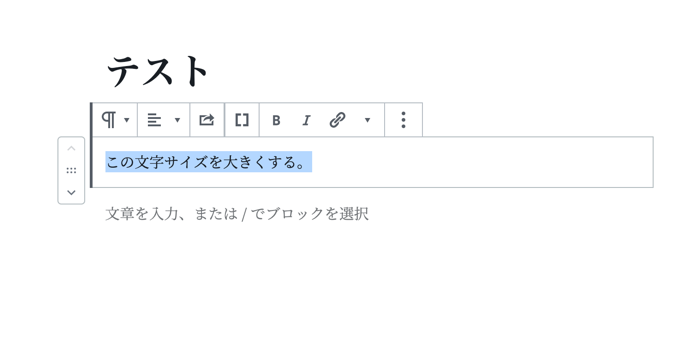
ブロックエディターで文字サイズや文字色を変更する ブログサポーターがみたか




Markdown Preview Plusの設定と使い方




ゼロからはじめるpython 21 Markdown記法で書いたテキストをpdfで出力しよう Tech




Django Markdownxの紹介 Narito Blog




ゼロからはじめるpython 21 Markdown記法で書いたテキストをpdfで出力しよう Tech




Vuejsでmarkdownを使うときの最強な組み合わせ Watchcontents




Teamsチャットで利用できるmarkdown記法 マークダウン 解説 見出しや引用 コードブロック Autoworker Google Apps Script Gas とsikuliで始める業務改善入門




Wordはもう古い 文書作成にmarkdown マークダウン 記法を使うメリット スマホ教室ちいラボ




Teamsチャットで利用できるmarkdown記法 マークダウン 解説 見出しや引用 コードブロック Autoworker Google Apps Script Gas とsikuliで始める業務改善入門




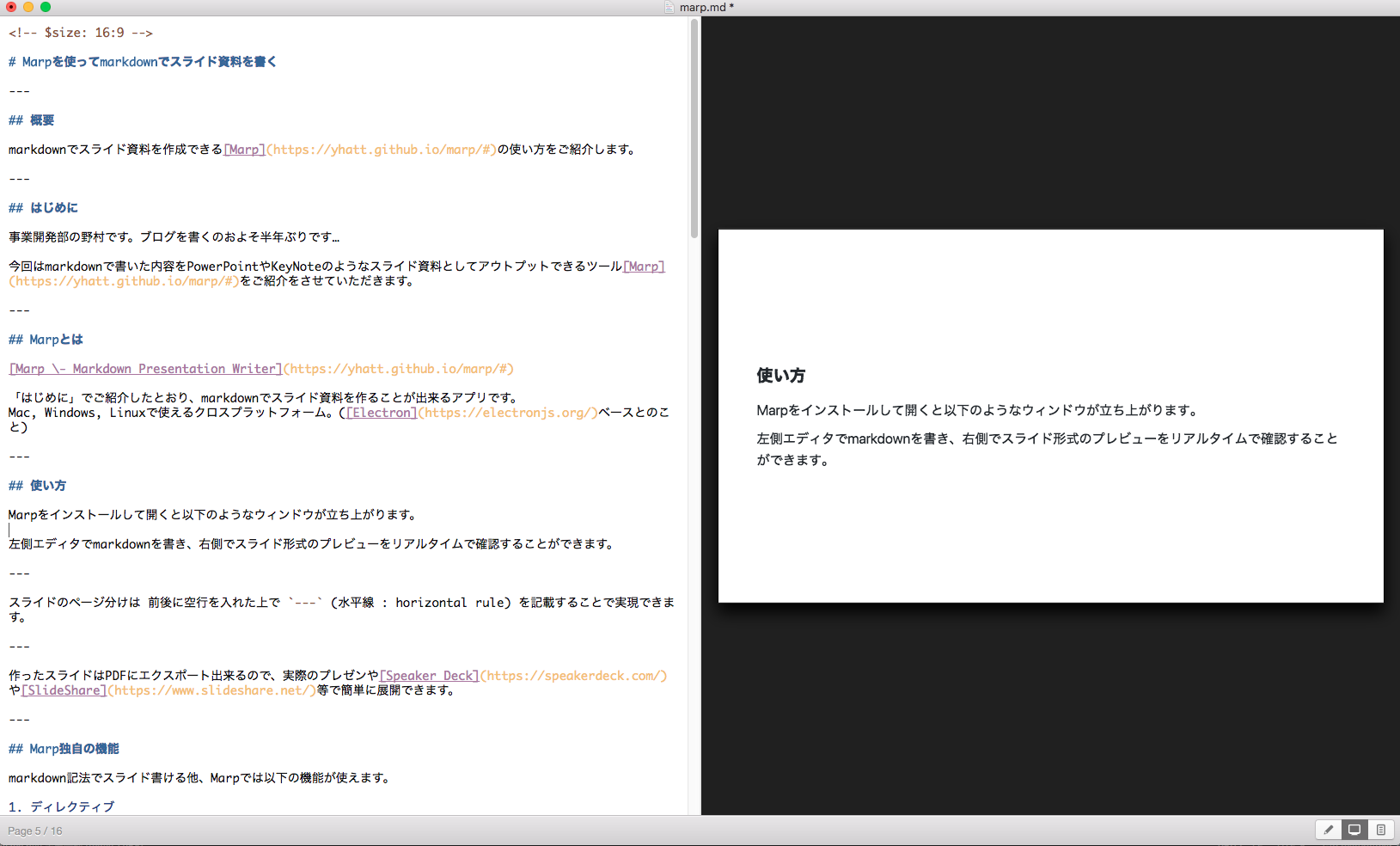
Marpを使ってmarkdownでスライド資料を作成する Developersio



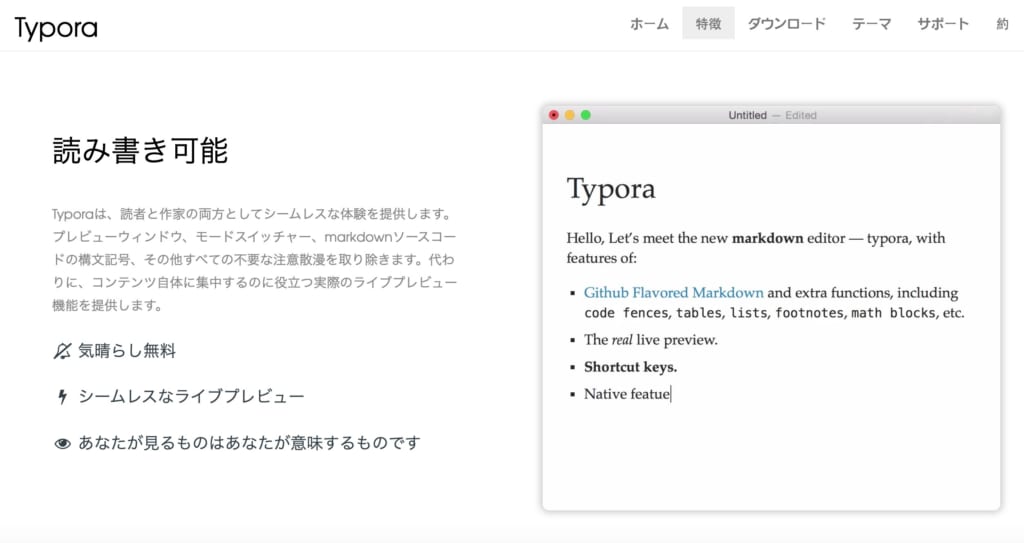
Markdownエディタ Typora をおしゃれに変える方法とは Exiciting Joboost




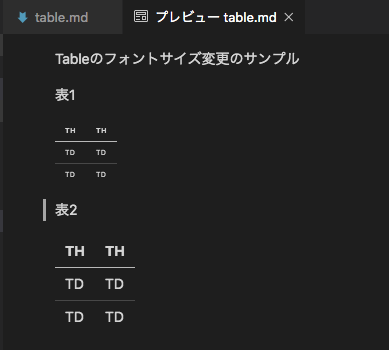
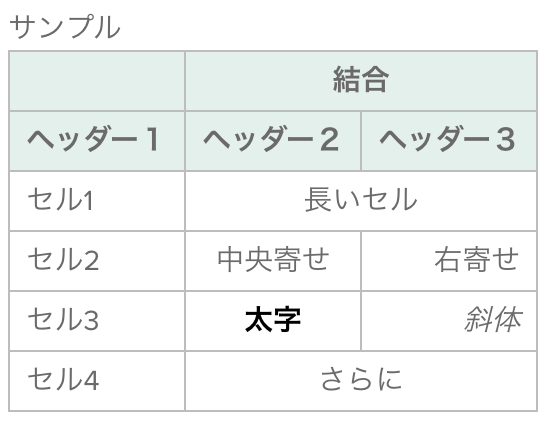
Makrdownの表内フォントサイズを変更する方法 Qiita




コピペok Mattermost 便利テク Markdown記法




無料で高機能 Markdownテキストエディタ17選 Mac Window対応 Workship Magazine ワークシップマガジン




Markdownチートシート Slow Living In The Sky




Wz Markdown Editor Wysiwyg マークダウン エディタ Windows Webライティング ライター プログラマー Github Html Tex プログラムドキュメント 論文 原稿 小説 脚本 ブログ




Markdownで文字のサイズや色を変えたい




無料で高機能 Markdownテキストエディタ17選 Mac Window対応 Workship Magazine ワークシップマガジン




Atomエディタのmarkdown Previewのcssを実務書類的に調整する 大石制作ブログ




Powerpointでノートの文字サイズをもとに戻す たくのこ Web




Teamsチャットで利用できるmarkdown記法 マークダウン 解説 見出しや引用 コードブロック Autoworker Google Apps Script Gas とsikuliで始める業務改善入門




はてな Markdown 蛍光ペンやらただの太字やらの備忘録と記号の変化 Blue Hip 尻の青いのブログ




Codeprep Jqueryでつくるシンプルなマークダウンエディタ




Teamsチャットで利用できるmarkdown記法 マークダウン 解説 見出しや引用 コードブロック Autoworker Google Apps Script Gas とsikuliで始める業務改善入門




ブロックエディターで文字サイズや文字色を変更する ブログサポーターがみたか




Markdown記法 書き方 見出し 表 リンク 画像 文字色など Notepm




マークダウン記法とは マークダウンの書き方を網羅的に解説 Backlogブログ




マークダウンのサポート Pycharm




Zennのmarkdown記法一覧




Python初心者向けjupyter Notebookでセルにmarkdown記法で入力する方法




Markdownを使って魅力的なイベントページを作成するには Doorkeeperヘルプ




21年版 Markdown マークダウン エディタ厳選まとめ Win Mac Ios Android Notepm




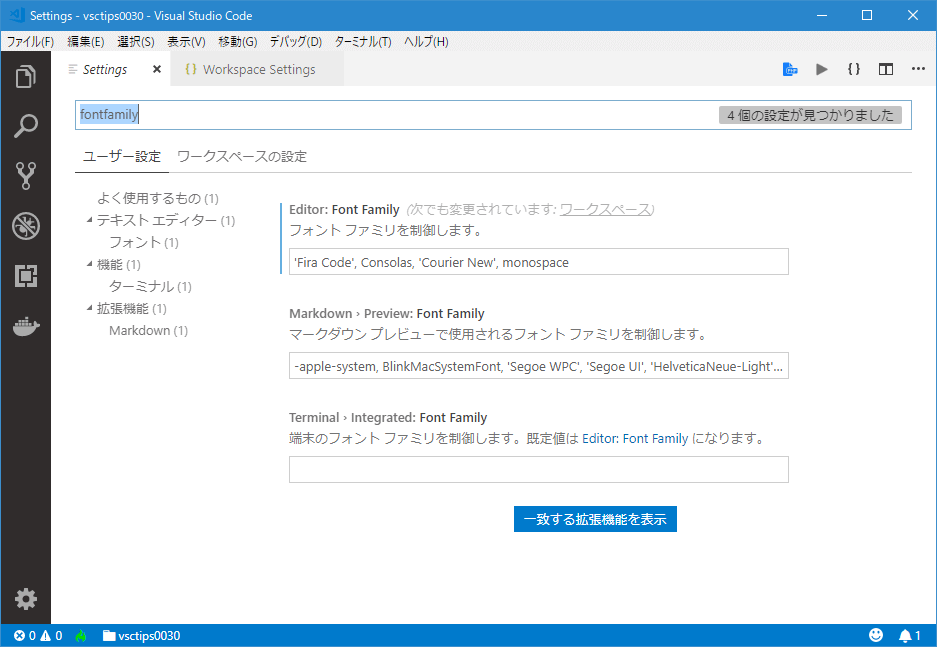
Vs Codeでフォントを変更するには Visual Studio Code Tips It




仕事効率化 Visual Studio Code で Markdown を使いこなす はやぶさの技術ノート




Markdownはデカイ文字を書くのに便利 橋本商会




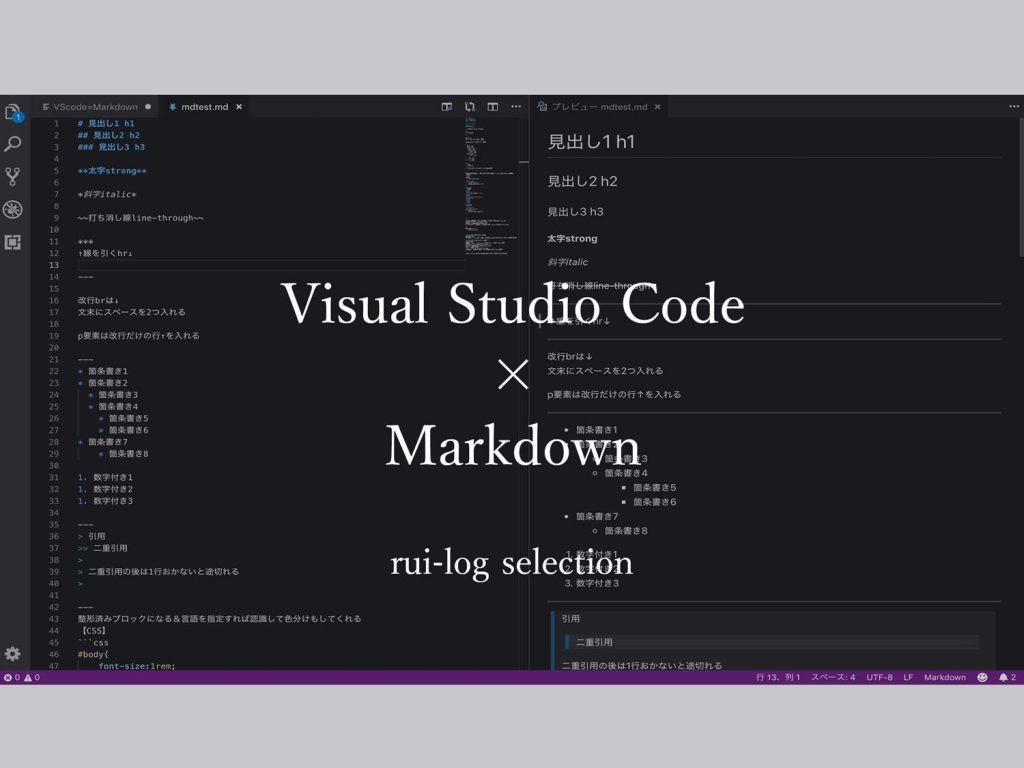
Vscode Markdownで 仕事効率化 を図る ルイログ ガジェットやモノで生活に刺激を




記事の作成スピードが上がるmarkdown記法4選 おまけ ぺやろぐ




第21章 R Markdown Html Rで計量政治学入門




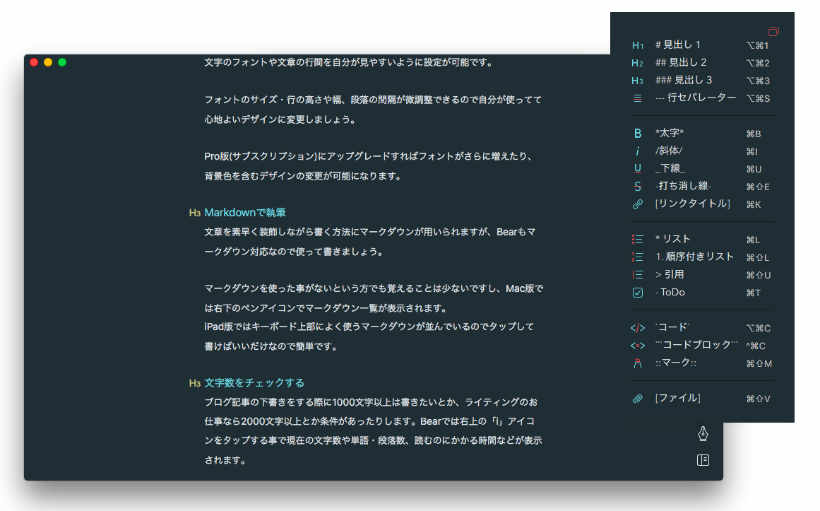
人気テキストエディタ Bear を使う理由と使い方 ミナミデア




Markdownを使ったテキストの書式設定 Zendeskヘルプ




テキスト整形のルール Markdown 記法 Backlog ヘルプセンター




Python初心者向けjupyter Notebookでセルにmarkdown記法で入力する方法




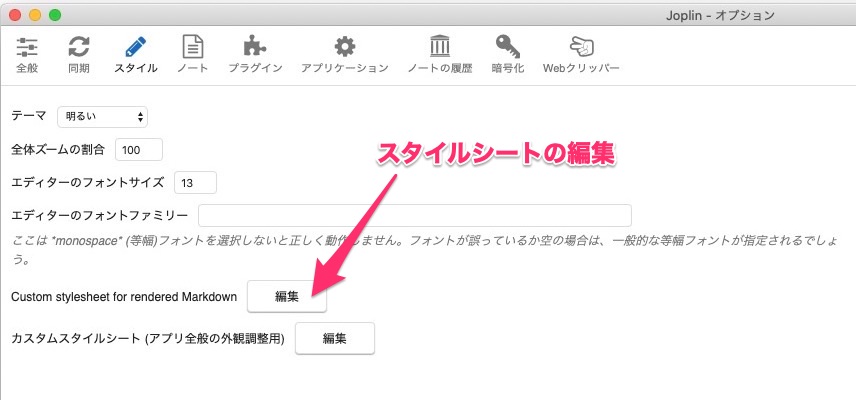
Joplinのカスタムcssでmarkdownの見た目を変える Rokuyonlog




エンジニア以外も使うべき コメント内容を見やすくするgithubのマークダウンまとめ




Markdown と学ぶ Html 基礎 18 8 31 E Navigator 勉強会 4 Speaker Deck




Markdown Preview Plusの設定と使い方




ゼロからはじめるpython 21 Markdown記法で書いたテキストをpdfで出力しよう Tech




リリース Markdownでテキストカラー 文字色 をかんたんに変更できる機能 Notepm




Webエンジニアが書く Markdown覚書 おぼえがき とテクニック Hajimeの妄言とtechの部屋




マークダウン記法による記述に対応しました Qast




Markdown書き方 現場で働くプロが色々書いてるブログ Ppfパートナーズ




Markdownで文字のサイズや色を変えたい



Markdownエディタ Typora をおしゃれに変える方法とは Exiciting Joboost




Help Markdown記法 Docs Esa Io




Webエンジニアが書く Markdown覚書 おぼえがき とテクニック Hajimeの妄言とtechの部屋




21章 マークダウン R For Data Science Answers




新しいマークダウンパーサーが必要な理由 Nhn Cloud Meetup




Markdownで文字のサイズや色を変えたい




Wordはもう古い 文書作成にmarkdown マークダウン 記法を使うメリット スマホ教室ちいラボ




ツールバーから文字の装飾が可能に Qast




図解 Markdown記法の書き方を徹底解説 改行 表 画像 リンク 箇条書き方法などの例 Ai Interのpython3入門




図解 Markdown記法の書き方を徹底解説 改行 表 画像 リンク 箇条書き方法などの例 Ai Interのpython3入門



ニュース フラッシュ マークダウン記法対応のテキストエディタ Wz Markdown Editor 本日プレビュー版公開 Pc Watch




Markdownで文字のサイズや色を変えたい



0 件のコメント:
コメントを投稿